はてなブックマーク、Twitter、mixi、Facebook など、ソーシャルメディアなどと連携したウェブサイトへのアクセス誘導のプログラムが多いが、最も効果的なものは、OGP(Open Graph Protocol)を設定したFacebookの「いいね!」ボタンと言われる。
HTMLページがどんな情報を持っているか?META情報をソーシャルメディアのプログラムに読んでもらうOGP(Open Graph Protocol)は、まるで独自ドメインのHTMLのページがFacebookのページかのように見せてくれる仕組みです。
OGPの設定の素晴らしい点は、
1.いいね!ボタンを押した情報が友達に飛ぶ
2.ニュースフィードでの表示内容を指定できる
3.いいね!ボタンが押されるとfacebookページが出来上がりアップデート情報を送れる
自分のウォールに表示されるだけでなく、友達のニュースフィードには飛んでくれるのが最大の利点です。
このOGP(Open Graph Protocol)のすばらしさが理解できたとしても、実際に設置してみようと思うと、いろいろわかりにくい部分もありますので具体的な手順をご紹介します。
<META情報の記述方法>
<html
xmlns="http://www.w3.org/1999/xhtml" id="sixapart-standard"
xmlns:og="http://ogp.me/ns#"
xmlns:fb="http://www.facebook.com/2008/fbml">
<head>
<meta property="og:title" content="★記事タイトル★" />
<meta property="og:type" content="blog" />
<meta property="og:url" content="★ページurl★" />
<meta property="og:image" content="★画像url★" />
<meta property="og:site_name" content="★サイトのタイトル★" />
<meta property="og:description" content="★ページの紹介文★" />
<meta property="fb:app_id" content="★アプリID★" />
「いいね!」ボタンを設置するページのMETA情報で加える部分は以上です。
Movable Type の場合は、テンプレートで
★記事タイトル★
<$mt:EntryTitle$>
★ページurl★
<$mt:EntryPermalink$>
★画像url★
<$mt:If tag="EntryDataFacebook_image"$><mt:EntryDataFacebook_image><mt:Else>https://pb-support.com/img/pbsuppert2.jpg</mt:If>
★ページの紹介文★
<$mt:EntryExcerpt$> <$mt:EntryBody words="100"$>
のような感じで記述すればいいと思います。
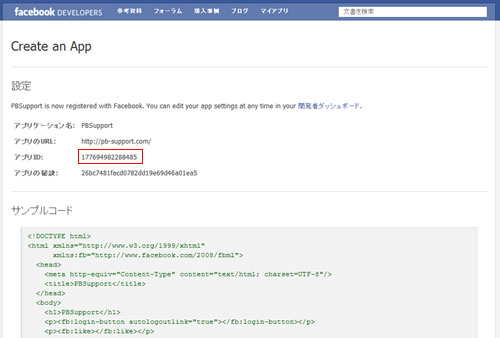
★アプリID★は、Facebookデベロッパーズサイトのアプリ作成画面にアクセスし取得します。
■ OGPを設置したサイト名・URLを入力。

■ セキュリティチェックのワードを入力。

■ 「Create an App」というアプリIDの作成完了画面が表示される。

※ この画面の「アプリID」を★アプリID★の部分に書き替える。
次に、「いいね!」ボタンを設置する場所に以下のタグを記述する。
(Facebookデベロッパーズのブラグイン発行は現在、FBMLのみで不可)
<iframe src="http://www.facebook.com/plugins/like.php?href=★ページurl★" scrolling="no" frameborder="0" style="height: 62px; width: 100%" allowTransparency="true">
</iframe>
Movable Type の場合は、ブログ記事に以下で置き換える。
★ページurl★
<$mt:EntryPermalink$>
以上で、以下のようなOGP設定の「いいね!」ボタンが設置されます。

ページを見てくれたFacebook ユーザーが
「いいね!」ボタンをクリックすると、コメント欄が表示されコメントも同時に記入できる。
「いいね!」ボタンをクリックしてくれた人のウォールと、
そのお友達のニュースフィードに以下のように表示される。

いかがですか?簡単でしょう!?
参考になったと思う方は、以下の「いいね!」ボタン、
「ツィート」ボタンを是非クリックしてみてください。